-

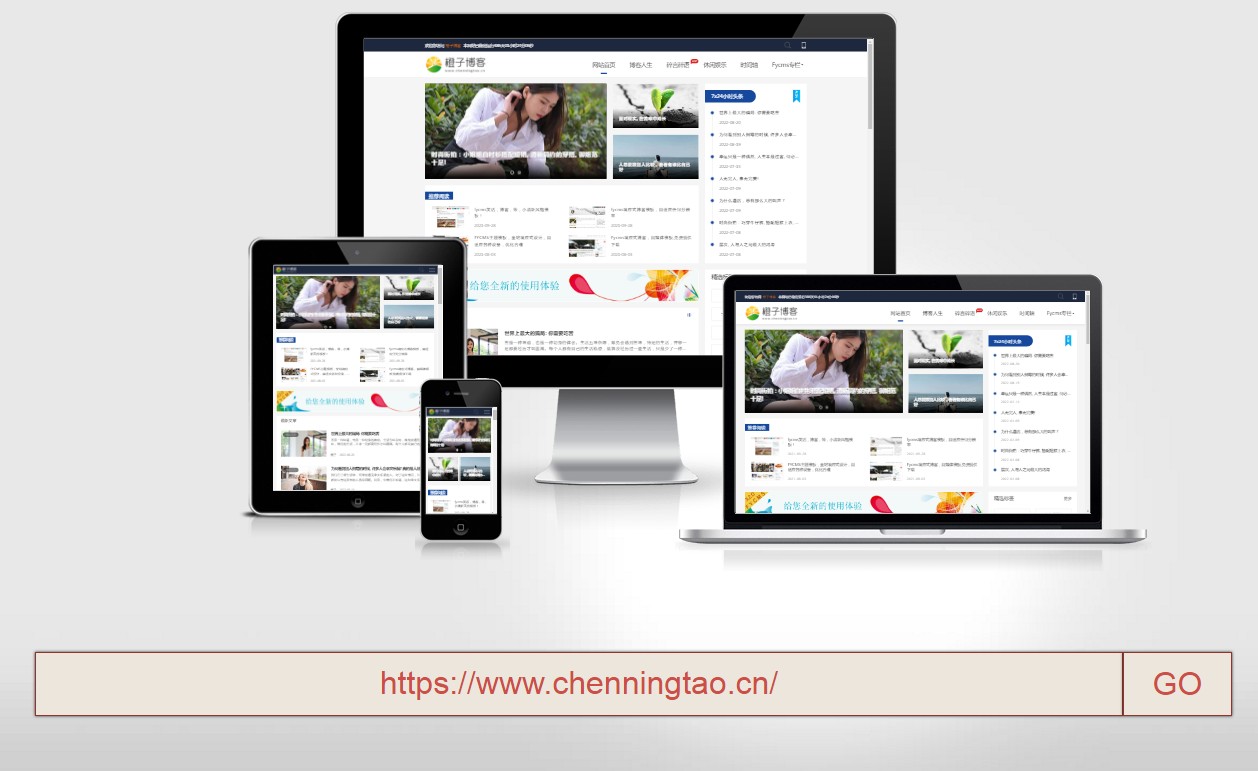
手机、PC、平板、笔记本四端网站缩略展示图在线一键生成
这是一款新版Free手机、PC、平板、笔记本四端网站缩略展示图在线一键生成PHP网站源码。用户打开网站后输入网址域名,然后点击一下就可以生成手机端、 PC电脑端、笔记本端和平板端的网站实时缩略图,并且页面也是可以 fun="delhtml"}
橙子 2022-08-31Fycms教程 -

JS后退、前进、返回上一页和刷新代码
本文给大家分享的是JS后退、前进、返回上一页并刷新的代码,非常实用值得收藏,下面就直接上代码吧。 JS后退代码:window.history.go(-1) 可简写为: history.go(-1)window.history.back() 可简写为: fun="delhtml"}
橙子 2021-11-24Fycms教程 -

让网页图片高度自适应宽度
你肯定知道width百分比可以实现图片宽度的自适应,那么你知道高度也可以根据宽度变化而自适应比变化么,看下本文就了解了! 当前响应式布局,内容尺寸自适应设备是众多网站开发者的选择,毕竟现在显示器、笔记本 fun="delhtml"}
橙子 2021-11-20Fycms教程 -

最后加载广告的JS代码
网页打开的顺序都是按页面从上到下的顺序加载完成的,所以要想使广告不影响页面打开速度,就要等页面全部打开完成后,再加载广告JS代码。等页面加载完再加载广告其实就是将广告的 JS 代码放在页面的底部,等页面内容 fun="delhtml"}
橙子 2021-11-20Fycms教程 -

css3立体效果404页面
css3立体效果404页面,当然,css3的立体效果自然是不支持IE678的,这没办法,不过作为css3的学习资料还是不错的,效果如下图: 这个css3立体效果主要是利用了css3属性text-shadow:这个属性。因为这个css3属性可以用 fun="delhtml"}
橙子 2021-10-31Fycms教程 -

网页顶部加载进度条,跟随网页加载完自动消失
网页顶部加载进度条,跟随网页加载完自动消失 如图: 刷新本页面可查看顶部进度条效果代码如下 css:.pace { -webkit-pointer-events:none; pointer-events:none; -webkit-user-select:none; -moz-user-select:no fun="delhtml"}
橙子 2021-10-31Fycms教程 -

JS制作漂亮的鲜花
看这朵鲜花多漂亮,一开始感觉是一张图片,审查元素后发现是用js写的,学习一下,我在这里分享给大家。 代码:<html><head><title>JS鲜花</title><meta charset=UTF-8><meta fun="delhtml"}
橙子 2021-10-27Fycms教程 -

分享一款纯css3+JS实现的漂亮的404页面
分享一款纯css3+JS实现的漂亮的404页面,无需加载任何图片,纯代码实现雪花渲染,有详细的代码提供大家学习,感兴趣的朋友可以参考下...一起看下最终效果图: 实现代码:<!DOCTYPE html><html> <head fun="delhtml"}
橙子 2021-10-27Fycms教程 -

JS禁止查看网页源代码的简单实现方法
在项目开发中有时会遇到不想让别人轻易查看到网站的源代码信息,我们有多种方法可以轻保护自己的网站源码。下面会介绍三种使用JavaScript来保护自己的网站源码的方法:最常见查看网站源码的无非有这四种:F12鼠标右键 fun="delhtml"}
橙子 2021-10-27Fycms教程 -

简单一行代码,为网站开启深色模式支持
简单一行代码,为网站开启深色模式支持,如图:Darkmode.js 使用 CSS mix-blend-mode 将深色模式带入任何网站,只需将代码加入网页 </body> 之前即可,网页右下方将出现一个可切换浅色 fun="delhtml"}
橙子 2021-10-27Fycms教程
 手机版
手机版