-

logo扫光动态css代码分享,纯CSS实现任意元素光影滑过动画
在日常开发中,为了强调凸显某些文本或者元素,会加一些扫光动效,起到吸引眼球的效果,这些是如何实现的呢?一起看看吧。 纯CSS实现图片扫光效果,效果如下: 实现代码:/*扫光开始*/ .logo {position:relative; fun="delhtml"}
橙子 2025-03-29Fycms教程 -

让网页“浪“起来,网页底部好看的波浪代码
随着前端技术的不断发展与进步,界面交互的样式要求和美感也越来越高,很多网页的交互都加上了css3动画,这里作者给大家分享一个前端开发必掌握的一个CSS3波浪效果,赶紧学起来吧,加在自己开发网页的底部,给页面增 fun="delhtml"}
橙子 2025-03-10Fycms教程 -

使用JavaScript实现网页的白天黑夜模式
随着用户体验的提升,越来越多的网站开始提供白天和黑夜模式来满足用户的不同需求。白天模式通常是浅色系,适合白天浏览;黑夜模式则是深色系,适合晚上浏览,能够减轻眼睛疲劳。上次介绍过《简单一行代码,为网 fun="delhtml"}
橙子 2024-09-22Fycms教程 -

JS根据不通的域名显示不同的备案号和内容
有时候业务需要把多个域名指向同一个网站,根据备案要求,需要正确标注ICP和公安备案,以下代码供参考思路,可以根据不同的域名显示不同的备案号!使用方法: a标签<a href=http://www.beian.miit.gov.cn fun="delhtml"}
橙子 2024-09-14Fycms教程 -

网站美化 – 复制提醒和禁用F12以及右键菜单提醒代码美化版
效果展示 资源引用 <!-- 引入VUE --><script src=https://unpkg.com/vue@2.6.14/dist/vue.min.js></script><!-- 引入样式 --><script src=https://unpkg.com/element-ui@2.15.6/ fun="delhtml"}
橙子 2024-05-05Fycms教程 -

给网站外链添加GO跳转提示代码
经常看到一些网站点击外链跳转到其他网站上的时候都会有一个跳转提示页面(如下图所示)。 据说是有利于保护站点权重,增加网站安全或用户体验,个人只是觉得好看。网上相关代码教程也有很多,那么如何添加网站外链 fun="delhtml"}
橙子 2024-04-24Fycms教程 -

为你的网站部署jQuery.lazyload插件实现图片延迟加载
大家在浏览网页的时候有没有发现有的站点页面刷新后,图片处会先显示一张默认图(如logo图等)之后随着页面的滚动,开始一张张加载图片。这其实就是图片延迟加载效果,又称之为图片懒加载。 图片懒加载原 fun="delhtml"}
橙子 2024-01-09Fycms教程 -

给网站文章标题链接添加“加载中”提示的办法
我们在上网的时候会发现有些网站在我们点击文章标题的时候会先提示正在加载中之类的样式,之后才会进入文章,这样的显示能从一定程度上缓和用户等待的焦虑情绪,提高用户体验,本文就给大家分享下使用JS技术添加文章 fun="delhtml"}
橙子 2024-01-09Fycms教程 -

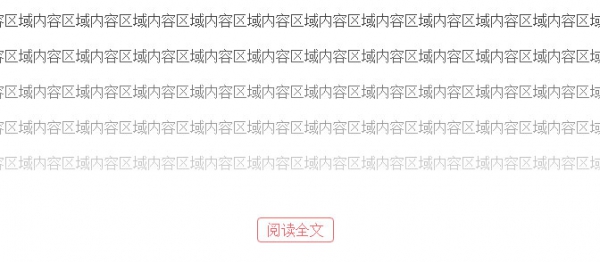
jQuery点击“阅读全文”展开查看全部内容
这是一款很实用的jQuery点击阅读全文展开查看全部内容代码,默认显示文章的一部分内容,点击阅读全文展示所有文章内容显示更多文字。 首先引入js文件<script src=js/jquery-1.9.1.min.js type=text/jav fun="delhtml"}
橙子 2024-01-09Fycms教程 -

让网站变灰的CSS代码(支持IE、Firefox和Chrome)
当需要将网站变灰色来表达平台的哀悼时,如今主流CSS代码为 主流方法!网站变灰色的CSS代码<style>html{ filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1); -webkit-filter: grays fun="delhtml"}
橙子 2022-12-02Fycms教程
 手机版
手机版